##給點顏色瞧瞧,按鈕也能有情緒變化,回應每次的點擊~
##為什麼要有這功能
按鈕是網頁設計中的核心互動元素之一,而不同狀態的按鈕顯示可以大幅提升使用者體驗。透過 HOVER、ACTIVE 等狀態,按鈕能反饋使用者不同的操作情境,增強頁面互動性和可用性。這種即時的視覺反饋讓使用者知道他們的操作是否成功或是否有下一步行動,可提升了使用效率與頁面流暢度。
##核心結構
Button 狀態顯示功能主要包含以下幾種常見狀態:
HOVER:當使用者將滑鼠懸停於按鈕上時,按鈕會改變顏色或外觀,表示可操作。
ACTIVE:當按鈕被點擊或正在按住時,此狀態顯示。
FOCUS:當按鈕成為焦點元素時,例如使用鍵盤導航時,會有特殊顯示效果。
DISABLED:按鈕不可用時顯示,通常會變灰或失去互動性。
##主要功能
提升互動性:不同狀態的視覺反饋讓使用者更清楚了解目前的操作,特別是在可點擊和不可點擊之間切換時。
強化用戶體驗:即時的按鈕狀態變化讓使用者感受到立即回饋,提升整體使用的流暢度。
指引操作:透過不同的狀態顯示,可以引導使用者執行正確的操作,特別是在表單或流程性頁面中。
##注意事項
1.一致性:保持按鈕的狀態顯示一致,避免在不同頁面中出現過多變化,影響使用者的預期。
2.視覺明顯:狀態變化應該足夠明顯,避免使用者難以辨識。例如 HOVER 的顏色變化應能即時被察覺。
3.無障礙設計:確保按鈕的狀態變化對色盲或視覺障礙的使用者仍然可見,如增加陰影或邊框來輔助顏色變化。
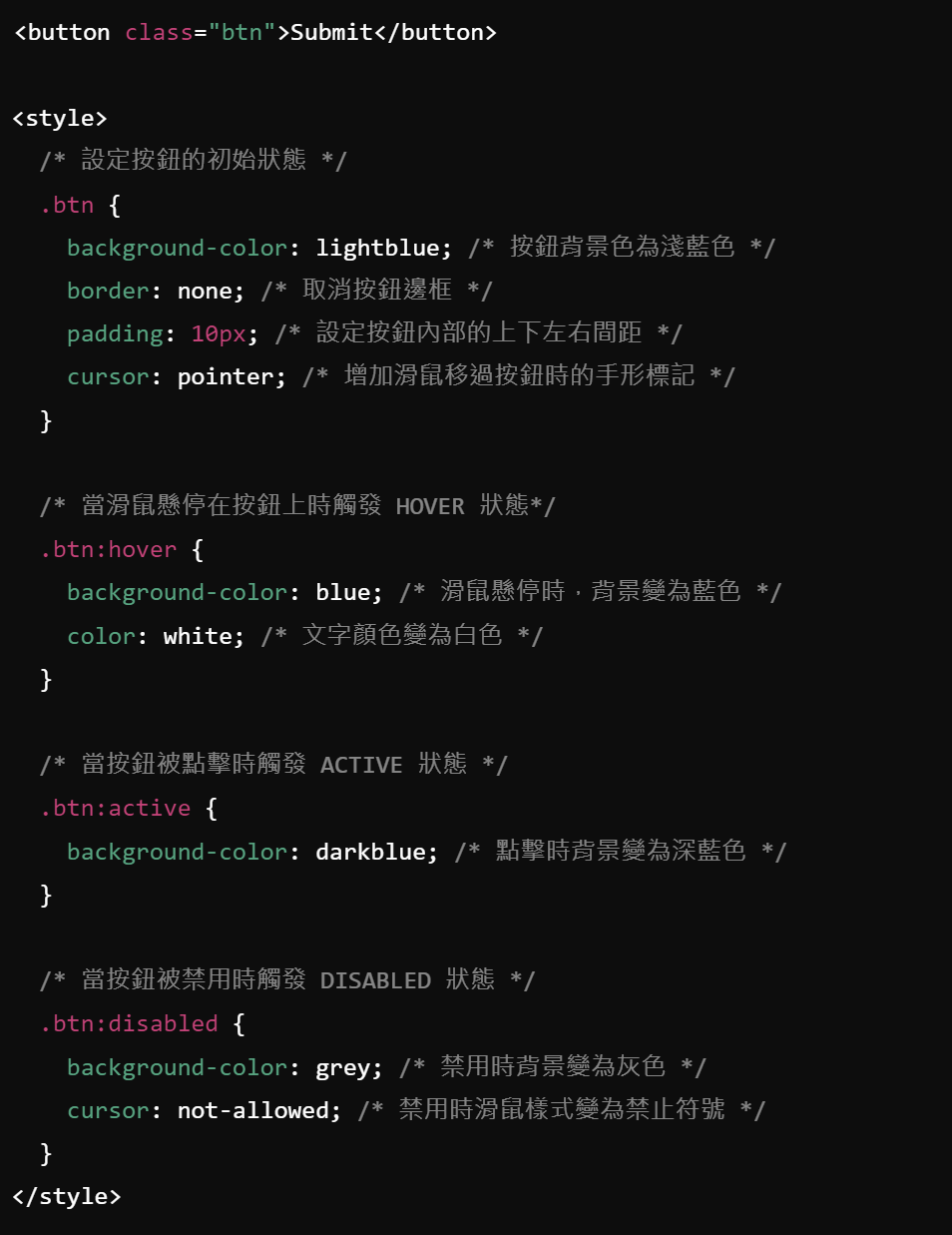
##簡單範例應用